sábado, 11 de diciembre de 2010
jueves, 9 de diciembre de 2010
miércoles, 8 de diciembre de 2010
martes, 7 de diciembre de 2010
viernes, 3 de diciembre de 2010
viernes, 26 de noviembre de 2010
martes, 23 de noviembre de 2010
viernes, 19 de noviembre de 2010
rockMelt

El mundo de los navegadores está lleno de competencia. Tenemos a Internet Explorer, Firefox, Chrome, Opera, Safari y desde ayer, también a RockMelt, un navegador que ha decidido dar un “giro social”.
¿Será eso suficiente para ganarse un espacio? Lo probamos y esto es lo que vimos.
Para instalar RockMelt, que está todavía en beta, es necesario conseguir una invitación. El primer paso para eso, es anotar en Facebook que estás buscando una. ¿Por qué Facebook? Porque con RockMelt tienen una relación simbiótica con la red social, de la que hablaremos más adelante.
Una vez que estás en esa lista, hay que esperar que un amigo tuyo que tenga invitaciones te regale una para subirte al carro de RockMelt. Si te invitan, recibes un correo con un link que te permite descargar el software.
Una vez instalado, RockMelt hará algo que ningún navegador hasta ahora hace: pedirte que registres usando Facebook. El navegador funcionará casi como una aplicación del sitio, y Facebook te pedirá que des autorización para que RockMelt pueda postear en tu muro, ver el estado de tus amigos, mandar mensajes, acceder al chat, etc.

Una vez superados estos obstáculos, nos encontramos con el navegador completo. En apariencia es bastante regular: funciona en base a pestañas y tiene un menú general en la esquina superior izquierda. A diferencia de Chrome, el buscador no está integrado en la barra de direcciones y hay una caja separada para búsquedas a la derecha. Lo que sí está integrado es la “búsqueda social”, y puedes usar esa barrita para buscar a tus amigos de Facebook, lo que resulta curioso.
Junto a la barra de direcciones también hay un botón para compartir la URL en tus redes sociales (Twitter o Facebook) o para mandar el link como mensaje directo.
Barras laterales

Lo que más llama la atención son las barras a izquierda y derecha de la pantalla, destinadas a mantenerte conectado con tus amistades en el mundo online. Son lo más raro del diseño, y si estás acostumbrado a no tener nada a los bordes puede resultar un poco distractivo.
A la izquierda tenemos la barra de amigos. En el primer cuadrito estás tú, y puedes actualizar tu estado directamente haciendo click sobre tu foto. Abajo, tenemos una lista con toda la gente que está conectada en Facebook, o bien con tus contactos favoritos, que puedes elegir. Puedes chatear directamente con ellos haciendo click sobre su avatar, revisar sus últimas actualizaciones y mandarles mensajes.
Al lado derecho tenemos la barra de aplicaciones, donde puedes ver las actualizaciones de Facebook y de Twitter, además de los RSS que quieras agregar de blogs o medios que leas regularmente. También se pueden poner “accesos directos” a sitios que visites seguido.
Las barras son bastante delgadas y sólo despliegan información cuando haces click sobre los íconos a cada costado, por lo que no son tan invasivas como algunas extensiones que buscan entregar funciones parecidas en otros navegadores.
¿Qué tan útil es?
Básicamente, lo que RockMelt busca hacer es ahorrarte descargar aplicaciones especiales para revisar tu Twitter, Facebook y los feeds. Si no fuera porque no se puede jugar Farmville ahí mismo, es posible que ni siquiera tuvieras que entrar más a esos sitios.Aunque estás rodeado de redes sociales, RockMelt no anda molestando cada vez que aparece una actualización en algún lado, así que puedes concentrarte en el sitio que estás navegando sin que se abran ventanas o capas.
Las alertas se limitan a aparecer como un numerito sobre el ícono correspondiente – así, si hay noticias nuevas en FayerWayer, por ejemplo, aparecerá la cantidad de feeds que te perdiste encima de la imagen.
En este sentido, no resulta incómodo tener las redes sociales a los costados, aunque es posible que te tiente más de lo normal a revisar lo que están haciendo tus amigos al tenerlos ahí en la pantalla todo el tiempo.
Curiosidades
 Una cosa curiosa es que el cliente de Twitter que tiene RockMelt no permite mandar tweets, sino sólo leerlos. Puedes responder lo que alguien dijo, pero no twittear directamente desde allí. Para mandar mensajes directamente, tienes que ir a tu foto arriba a la izquierda y cambiar tu “estado de Twitter”. Esto es algo confuso y sería más útil si estuviera todo junto en el mismo lugar.
Una cosa curiosa es que el cliente de Twitter que tiene RockMelt no permite mandar tweets, sino sólo leerlos. Puedes responder lo que alguien dijo, pero no twittear directamente desde allí. Para mandar mensajes directamente, tienes que ir a tu foto arriba a la izquierda y cambiar tu “estado de Twitter”. Esto es algo confuso y sería más útil si estuviera todo junto en el mismo lugar.Una ventaja es que tu configuración de feeds y redes sociales queda guardada en la nube, por lo que da lo mismo en qué computador uses RockMelt, siempre tendrás tus contactos y favoritos disponibles (aunque también siempre tendrás que ingresar con tu usuario y clave de Facebook).
Por otro lado, no existen muchas opciones para configurar RockMelt. Por ejemplo, no se pueden desactivar las alertas. Sería bueno tener alertas selectivas, ya que muchas veces es un poco desesperante que Twitter llegue a 99+.
Conclusiones
Hay que pensar que RockMelt todavía está en beta, así que tiene espacio para mejorar. A primera vista se ve bastante bien, sobre todo para usuarios que están siempre conectados a Facebook y a Twitter – al menos los desarrolladores tienen bien claro a su público en este sentido.Personalmente me perturba un poco el estar conectada todo el tiempo a Facebook porque me distraigo – además, le tengo un poco de reticencia a las redes sociales, considerando que de por sí son invasivas con la privacidad.
El hecho de que tengas que darle tantos permisos a RockMelt sólo para conseguir una invitación es molesto. Después además hay que dejarlo controlar todo en tu Facebook. A veces da susto perder el control sobre tu información así.
Por lo menos es una opción más para navegar. El tiempo dirá si el tema de las redes sociales es tan importante para los usuarios, o no.
viernes, 12 de noviembre de 2010
Otros recursos de la WEB 2.0 de apoyo a nuestros trabajos
El cerebro humano es muy diferente a un computador. Mientras un computador trabaja en forma lineal, el cerebro trabaja de forma asociativa así como lineal, comparando, integrando y sintetizando a medida que funciona.
Les adjunto un instructivo para ingresar a una página libre de elaboraciòn de caricaturas que puede usarse como herramienta de ayuda a sus trabajos.
Descargar instructivo
jueves, 4 de noviembre de 2010
LLEGO EL MOMENTO DE UTILIZAR E LEARNING
El campo del eLearning se desarrolla muy rápidamente gracias a cuatro factores principales:
Disponibilidad de redes de computadores de gran velocidad, para ofrecer información y servicios.
Necesidad creciente de "trabajar con sabiduría" y con actualización continua de habilidades y destrezas.
Conveniencia de que la educación sea justo a tiempo (a menudo "desde cualquier parte, cuando se necesite").
Es una alternativa costo-efectiva a la educación y entrenamiento corporativos presenciales, en salón de clase.
El programa de e learning es una herramienta mas que los académicos, gente común y organizaciones les facilita en "crear" nuevos propuestas para el desarrollo del pensamiento y aplicaciones hacia un contexto en particular con un diseño autónomo y fresco lo cual hace más práctico el uso de la tecnología y el apropiamiento de las redes sociales.
No hay duda de que el eLearning está comenzando a cambiar las prácticas de educación y entrenamiento corporativos. Desafortunadamente, muchos no han querido entender que para obtener "aprendizaje real" mediante eLearning no basta con "poner la información en la red."
jueves, 28 de octubre de 2010
E LEARNING
viernes, 15 de octubre de 2010
Las barreras legales de la creatividad

Creative Commons (CC) es una organización no gubernamental sin ánimo de lucro que desarrolla planes para ayudar a reducir las barreras legales de la creatividad, por medio de nueva legislación y nuevas tecnologías. Fue fundada por Lawrence Lessig, profesor de derecho en la Universidad de Stanford y especialista en ciberderecho, que la presidió hasta marzo de 2008.
Creative Commons (en español: «bienes comunes creativos») es también el nombre dado a las licencias desarrolladas por esta organización
ver más
jueves, 14 de octubre de 2010
Revolucion Geoespacial
la información Geospacial influye casi en todo. Las capas sin costuras de satélites, vigilancia, y tecnologías a base de posición crean un conocimiento mundial geográfico basan vital a la solución de la miríada problemas sociales y ambientales en la comunidad interconectada global. Nos contamos sobre estas tecnologías:
* cambio de clima de lucha
* poblaciones de mapa a través de continentes, países, y comunidades
* enfermedad de pista
* reforzar obligaciones entre culturas
* asistir a primeros respondedores en la protección de la seguridad
* permitir la democracia
* navegar nuestras vidas personales
JOOMLA
Joomla! es un sistema de gestión de contenidos, y entre sus principales virtudes está la de permitir editar el contenido de un sitio web de manera sencilla. Es una aplicación de código abierto programada mayoritariamente en PHP bajo una licencia GPL. Este administrador de contenidos puede trabajar en Internet o intranets y requiere de una base de datos MySQL, así como, preferiblemente, de un servidor HTTP Apache.
Ventajas y características de Joomla CMS
Con Joomla CMS sólo debes ocuparte de la información que desees publicar, ya que el sistema gestionará todos los demás detalles técnicos y administrativos.
Organización del sitio web: Joomla está preparado para organizar eficientemente los contenidos de su sitio en secciones y categorías, lo que facilita la navegabilidad para los usuarios y permite crear una estructura sólida, ordenada y sencilla para los administradores. Desde el panel administrador de Joomla usted podrá crear, editar y borrar las secciones y categorías de su sitio de la manera en que más le convenga.
Publicación de Contenidos: Con Joomla CMS podrá crear páginas ilimitadas y editarlas desde un sencillo editor que permite formatear los textos con los estilos e imágenes deseados. Los contenidos son totalmente editables y modificables.
Escalabilidad e implementación de nuevas funcionalidades: Joomla ofrece la posibilidad de instalar, desinstalar y administrar componentes y módulos, que agregarán servicios de valor a los visitantes de su sitio web, por ejemplo: galerías de imágenes, foros, newsletters, clasificados, etc.
Administración de usuarios: Joomla le permite almacenar datos de usuarios registrados y tambien la posibilidad de enviar E-mails masivos a todos los usuarios. La administración de usuarios es jerárquica, y los distintos grupos de usuarios poseen diferentes niveles de facultades/permisos dentro de la gestión y administración del sitio.
Diseño y aspecto estético del sitio: Es posible cambiar todo el aspecto del sitio web tan solo con un par de clicks, gracias al sistema de templates que utiliza Joomla.
Navegación y menú: Totalmente editables desde el panel administrador de Joomla
Administrador de Imágenes: Joomla posee una utilidad para subir imágenes al servidor y usarlas en todo el sitio.
Disposición de módulos modificable: En un sitio creado con Joomla, la posicion de módulos puede acomodarse como se prefiera.
Encuestas: Joomla posee un sistema de votaciones y encuestas dinámicas con resultados en barras porcentuales.
Feed de Noticias: Joomla trae incorporado un sistema de sindicación de noticias por RSS/XMS de generación automática.
De:http://www.joomlaos.net/caracteristicas-de-joomla.php
HERRAMIENTAS SINCRONICAS Y ASINCRONICAS DE LA WED 2.O
Herramientas sincrónicas y asincrónicas. Ejemplos.
Teniendo en cuenta los momentos en los que se produce la comunicación, podemos clasificar las herramientas de comunicación en dos grupos: sincrónicas y asincrónicas.
Las herramientas de comunicación sincrónica son aquéllas que permiten una comunicación a tiempo real, para ello los participantes deben estar conectados en el mismo momento. Son herramientas de comunicación sincrónicas: el chat, la videoconferencia, mensajería instantánea...
Las herramientas de comunicación asincrónicas son aquéllas en las que la comunicación no se produce a tiempo real, es decir, en las que los participantes no están conectados en el mismo espacio de tiempo (foros, wikis, blogs, e-mail...).
Las principales características de la comunicación asincrónica son:
· Es independiente del lugar. La comunicación se produce entre dos o más personas que pueden -o no- encontrarse físicamente ubicadas en contextos distintos.
· Es temporalmente independiente. Esto quiere decir que para que la comunicación tenga lugar, no es necesario que los participantes coincidan en el mismo tiempo. Un alumno puede enviar un mensaje al foro o un correo electrónico y éste no tiene por qué ser leido al instante por el resto de compañeros y tutores.
· Se basa en el texto. Esta comunicación solo se desarrolla en formato escrito (o textual).
· La comunicación tiene en lugar en grupo o individual. En los foros, la comunicación se produce en presencia de varios comunicantes, en cambio, en el correo electrónico la comunicación se produce de forma individual, es decir, un alumno (o tutor) envia un mensaje a otro alumno (o a un tutor).
miércoles, 13 de octubre de 2010
REVOLUCION GEOESPACIAL
El Geoespacial Revolución es un proyecto de medios integrados de servicio público y la iniciativa de divulgación sobre el mundo de la cartografía digital y cómo está cambiando la forma de pensar, actuar e interactuar.
Misión
- luchar contra el cambio climático
- mapa de las poblaciones a través de continentes, países y comunidades
- pista de la enfermedad
- fortalecer los lazos entre las culturas
- ayudar a los socorristas en la protección de la seguridad
- permitir a la democracia
- navegar por nuestras vidas personales
Software libre
Software Libre se refiere a la libertad de los usuarios para ejecutar, copiar, distribuir, estudiar, cambiar y mejorar el software. De modo más preciso, se refiere a cuatro libertades de los usuarios del software:
- La libertad de usar el programa, con cualquier propósito (libertad 0).
- La libertad de estudiar cómo funciona el programa, y adaptarlo a tus necesidades (libertad 1). El acceso al código fuente es una condición previa para esto.
- La libertad de distribuir copias, con lo que puedes ayudar a tu vecino (libertad 2).
- La libertad de mejorar el programa y hacer públicas las mejoras a los demás, de modo que toda la comunidad se beneficie. (libertad 3). El acceso al código fuente es un requisito previo para esto.
También deberías tener la libertad de hacer modificaciones y utilizarlas de manera privada en tu trabajo u ocio, sin ni siquiera tener que anunciar que dichas modificaciones existen. Si publicas tus cambios, no tienes por qué avisar a nadie en particular, ni de ninguna manera en particular.
La libertad para usar un programa significa la libertad para cualquier persona u organización de usarlo en cualquier tipo de sistema informático, para cualquier clase de trabajo, y sin tener obligación de comunicárselo al desarrollador o a alguna otra entidad específica.
La libertad de distribuir copias debe incluir tanto las formas binarias o ejecutables del programa como su código fuente, sean versiones modificadas o sin modificar (distribuir programas de modo ejecutable es necesario para que los sistemas operativos libres sean fáciles de instalar). Está bien si no hay manera de producir un binario o ejecutable de un programa concreto (ya que algunos lenguajes no tienen esta capacidad), pero debes tener la libertad de distribuir estos formatos si encontraras o desarrollaras la manera de crearlos.
Para que las libertades de hacer modificaciones y de publicar versiones mejoradas tengan sentido, debes tener acceso al código fuente del programa. Por lo tanto, la posibilidad de acceder al código fuente es una condición necesaria para el software libre.
Para que estas libertades sean reales, deben ser irrevocables mientras no hagas nada incorrecto; si el desarrollador del software tiene el poder de revocar la licencia aunque no le hayas dado motivos, el software no es libre.
Son aceptables, sin embargo, ciertos tipos de reglas sobre la manera de distribuir software libre, mientras no entren en conflicto con las libertades centrales. Por ejemplo, copyleft es la regla que implica que, cuando se redistribuya el programa, no se pueden agregar restricciones para denegar a otras personas las libertades centrales. Esta regla no entra en conflicto con las libertades centrales, sino que más bien las protege.
'Software libre' no significa 'no comercial'. Un programa libre debe estar disponible para uso comercial, desarrollo comercial y distribución comercial. El desarrollo comercial del software libre ha dejado de ser inusual; el software comercial libre es muy importante.
Pero el software libre sin `copyleft' también existe. Creemos que hay razones importantes por las que es mejor usar 'copyleft', pero si tus programas son software libre sin ser 'copyleft', los podemos utilizar de todos modos.
Cuando se habla de software libre, es mejor evitar términos como: `regalar' o `gratis', porque esos téminos implican que lo importante es el precio, y no la libertad.
sábado, 9 de octubre de 2010
Que Es Cms?

Un sistema de gestión de contenidos (en inglés Content Management System, abreviado CMS) es un programa que permite crear una estructura de soporte (framework) para la creación y administración de contenidos, principalmente en páginas web, por parte de los participantes.
Consiste en una interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio. El sistema permite manejar de manera independiente el contenido y el diseño.
Así, es posible manejar el contenido y darle en cualquier momento un diseño distinto al sitio sin tener que darle formato al contenido de nuevo, además de permitir la fácil y controlada publicación en el sitio a varios editores. Un ejemplo clásico es el de editores que cargan el contenido al sistema y otro de nivel superior (directorio) que permite que estos contenidos sean visibles a todo el público (los aprueba).
Historia
Los primeros sistemas de administración de contenidos fueron desarrollados por organizaciones que publicaban una gran cantidad de contenido en Internet, y necesitaban de continuas actualizaciones; como revistas en línea, periódicos y publicaciones corporativas.
En 1995, el sitio de noticias tecnológicas CNET sacó su sistema de administración de documentos y publicación y creó una compañía llamada Vignette, pionero de los sistemas de administración de contenido comerciales.
La evolución de Internet hacia portales con más contenido y la alta participación de los usuarios directamente, a través de blogs y redes sociales, ha convertido a los gestores de contenidos en una herramienta esencial en internet, tanto para empresas e instituciones como para las personas.
Los wikis y los sistemas groupware también son considerados CMS.
Hoy en día existen sistemas desarrollados en software libre y no libre. En ambos casos es necesaria una implantación para adaptar el gestor de contenidos al esquema gráfico y funcionalidades deseadas. Para ciertos gestores existen muchas plantillas disponibles que permite una sencilla implantación por parte de un usuario sin conocimientos de programación. El paradigma de este caso es Wordpress, gestor sobre el que hay una gran comunidad de desarrolladores de extensiones y plantillas
Definición
El gestor de contenidos es una aplicación informática usada para crear, editar, gestionar y publicar contenido digital en diversos formatos. El gestor de contenidos genera páginas dinámicas interactuando con el servidor para generar la página web bajo petición del usuario, con el formato predefinido y el contenido extraído de la base de datos del servidor.
Esto permite gestionar, bajo un formato padronizado, la información del servidor, reduciendo el tamaño de las páginas para descarga y reduciendo el coste de gestión del portal con respecto a una página estática, en la que cada cambio de diseño debe ser realizado en todas las páginas, de la misma forma que cada vez que se agrega contenido tiene que maquetarse una nueva página HTML y subirla al servidor.
Otras consideraciones iniciales
Entendido como un sistema de soporte a la gestión de contenidos; ya que, en realidad, son las estrategias de comunicación las que realmente llevan a gestionar contenidos de forma efectiva; los sistemas informáticos pueden a lo sumo proporcionar las herramientas necesarias para la publicación en línea, o bien incluir servicios de soporte a la toma de decisiones por lo que a la gestión de contenidos se refiere.
El gestor de contenidos se aplica generalmente para referirse a sistemas de publicación, pudiendo subestimarse las funcionalidades de soporte, en detrimento de las funcionalidades relacionadas con la optimización de los tiempos de publicación. La correcta implantación del sistema, con arreglo a las necesidades del cliente es necesaria, y es necesario entender el proyecto de un portal web en el seno de un proyecto de comunicación estructurado y bien planteado por parte del cliente.
La elección de la plataforma correcta será vital para alcanzar los objetivos del cliente, ya que excentan particularidades diferenciales tanto en su adaptabilidad a esquemas gráficos como la posible integrabilidad de funcionalidades y extensiones adicionales.
El posicionamiento en buscadores está altamente relacionado con el volumen de contenidos de un portal y con la forma en la que éste se presenta. Es importante tener eso en cuenta para la estructura del portal para garantizar un correcto posicionamiento orgánico.
Funcionamiento
Un sistema de administración de contenido siempre funciona en el servidor web en el que esté alojado el portal. El acceso al gestor se realiza generalmente a través del navegador web, y se puede requerir el uso de FTP para subir contenido.
Cuando un usuario accede a una URL, se ejecuta en el servidor esa llamada, se selecciona el esquema gráfico y se introducen los datos que correspondan de la base de datos. La página se genera dinámicamente para ese usuario, el código HTML final se genera en esa llamada. Normalmente se predefine en el gestor varios formatos de presentación de contenido para darle la flexibilidad a la hora de crear nuevos apartados e informaciones.
viernes, 8 de octubre de 2010
SCREAMING
CMS
Consiste en una interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio. El sistema permite manejar de manera independiente el contenido y el diseño. Así, es posible manejar el contenido y darle en cualquier momento un diseño distinto al sitio sin tener que darle formato al contenido de nuevo, además de permitir la fácil y controlada publicación en el sitio a varios editores. Un ejemplo clásico es el de editores que cargan el contenido al sistema y otro de nivel superior (directorio) que permite que estos contenidos sean visibles a todo el público (los aprueba).
QUE ES JOOMLA?
CARACTERISTICAS
En Joomla! se incluyen características como: mejorar el rendimiento web, versiones imprimibles de páginas, flash con noticias, blogs, foros, polls (encuestas), calendarios, búsqueda en el sitio web e internacionalización del lenguaje.
Usabilidad
La usabilidad (del inglés usability) es la facilidad con que las personas pueden utilizar una herramienta particular o cualquier otro objeto fabricado por humanos con el fin de alcanzar un objetivo concreto. La usabilidad también puede referirse al estudio de los principios que hay tras la eficacia percibida de un objeto.
En interacción persona-ordenador, la usabilidad se refiere a la claridad y la elegancia con que se diseña la interacción con un programa de ordenador o un sitio web. El término también se usa a menudo en el contexto de productos como la electrónica de consumo o en áreas de comunicación, y en objetos que transmiten conocimiento (por ejemplo, un libro de recetas o un documento de ayuda en línea). También puede referirse al diseño eficiente de objetos mecánicos como, por ejemplo, un manubrio o un martillo.
El grado de usabilidad de un sistema es, por su parte, una medida empírica y relativa de la usabilidad del mismo.
- Empírica porque no se basa en opiniones o sensaciones, sino en pruebas de usabilidad realizadas en laboratorio u observadas mediante trabajo de campo.
- Relativa porque el resultado no es ni bueno ni malo, sino que depende de las metas planteadas (por lo menos el 80% de los usuarios de un determinado grupo o tipo definido deben poder instalar con éxito el producto X en N minutos sin más ayuda que la guía rápida) o de una comparación con otros sistemas similares.
El concepto de usabilidad se refiere a una aplicación (informática) de (software) o un aparato (hardware), aunque también puede aplicarse a cualquier sistema hecho con algún objetivo particular.
El modelo conceptual de la usabilidad, proveniente del diseño centrado en el usuario, no está completo sin la idea utilidad. En inglés, utilidad + usabilidad es lo que se conoce como usefulness.
Jackob Nielsen definió la usabilidad como el atributo de calidad que mide lo fáciles que son de usar las interfaces Web.[1Otros aspectos de la usabilidad
A partir de la conceptualización llevada a cabo por la ISO, se infieren los principios básicos en los que se basa la usabilidad:[2]
- Facilidad de Aprendizaje: facilidad con la que nuevos usuarios desarrollan una interacción efectiva con el sistema o producto. Está relacionada con la predicibilidad, sintetización, familiaridad, la generalización de los conocimientos previos y la consistencia.
- Flexibilidad: relativa a la variedad de posibilidades con las que el usuario y el sistema pueden intercambiar información. También abarca la posibilidad de diálogo, la multiplicidad de vías para realizar la tarea, similitud con tareas anteriores y la optimización entre el usuario y el sistema.
- Robustez: es el nivel de apoyo al usuario que facilita el cumplimiento de sus objetivos. Está relacionada con la capacidad de observación del usuario, de recuperación de información y de ajuste de la tarea al usuario.
En informática, la usabilidad está muy relacionada con la accesibilidad, hasta el punto de que algunos expertos consideran que una forma parte de la otra o viceversa. Uno de estos expertos y gurú de la usabilidad en los entornos web es Jakob Nielsen, quien definió la usabilidad en el 2003 como "un atributo de calidad que mide lo fáciles de usar que son las interfaces web".
Otra definición clarificadora es la de Redish (2000), para quien es preciso diseñar sitios web para que los usuarios sean capaces de "encontrar lo que necesitan, entender lo que encuentran y actuar apropiadamente… dentro del tiempo y esfuerzo que ellos consideran adecuado para esa tarea".
Fuera del ámbito informático, la usabilidad está más relacionada con la ergonomía y los factores humanos.
La ergonomía parte de los principios del diseño universal o diseño para todos. La buena ergonomía puede lograrse mediante el diseño centrado en el usuario (que no necesariamente dirigido por él), aunque se emplean diversas técnicas. El diseñador de ergonomía proporciona un punto de vista independiente de las metas de la programación porque el papel del diseñador es actuar como defensor del usuario. Por ejemplo, tras interactuar con los usuarios, el diseñador de ergonomía puede identificar necesidades funcionales o errores de diseño que no hayan sido anticipados.
jueves, 7 de octubre de 2010
Diferencias entre imagen bitmap e imagen vectorial
Imagen bitmap: como su nombre indica esta basada en un mapa de bits. Esto significa que cada bit (mínima unidad de información en este caso el píxel) se puede manipular individualmente. Así son imágenes que contienen más cantidad de información y por tanto más megas que las vectoriales. Los formatos de estas imágenes son, entre otros, jpg, tif o bmp. Y los programas actos para manipularlas son, por ejemplo, el gimp o el photoshop. El tamaño de la imagen en megas, será proporcional a la ampliación que queramos hacer de la misma. Ya que si queremos ampliar la foto y la imagen tiene resolución baja y tamaño pequeño, aparecera el clásico pixelizado y el diente de sierra en los bordes. Actualmente con la revolución de la imagen digital, las imágenes bitmap se manipulan con los programas de retoque fotográfico, verdaderos sustitutos de los ya antiguos y obsoletos laboratorios de fotografía.
Imagen vectorial: Las imágenes vectoriales se construyen a partir de vectores. Los vectores son objetos formados matemáticamente. Un vector se define por una serie de puntos que tienen unas manecillas con las que se puede controlar la forma de la línea que crean al estar unidos entre sí. Los principales elementos de un vector son las curvas Béizer (curvas representadas matemáticamente).
Por tanto se basan en fórmulas matemáticas y superficies de color plano o que siguen una norma, como por ejemplo un degradado. No se pueden dividir en mínimas unidades de información como los píxeles, sino el manchas de color y líneas. Los formatos de estas imágenes son, entre otros, crd o ink. Los programas adecuados para trabajar con ellas son el Inkscape o el Corel Draw. Una gran ventaja de las imágenes vectoriales que las convierte en las idóneas para el diseño gráfico es su capacidad de mantener la nitidez y definición de los bordes por mucho que se amplien. Por tanto este tipo de imágenes se utiliza en el diseño gráfico fundamentalmente: logotipos, imagen corporativa, carlelería, diseños en los que se sintetizan colores y formas.
lunes, 4 de octubre de 2010
hosting 260mb
ahora lo que tienen que hacer es registrarse dando click en "quiero registrarme" siguiendo todas las instrucciones podran crear sus propios hosting gratuito
como hacer gifs con Benetom movie gif
los botones de la parte superior aparecen casi todos desabilitados y una sola pestaña ( options) esta disponible.
sábado, 2 de octubre de 2010
Tipos de Hosting
normalmente requieren sus propios anuncios en el sitio alojado de forma
gratuita y tienen límites muy grandes de espacio y de tráfico. No
obstante, la mayoría de la gente empieza en la web con hosting gratuito.
requieren que el usuario se registre. La mayoría de los proveedores de
alojamiento de imágenes permiten el hotlinking, de modo que el usuario
pueda subir imágenes al servidor del proveedor para ahorrar espacio y
ancho de banda.
problema en uno de los sitios en el servidor puede traer abajo al resto de
los sitios. El hosting compartido también tiene algunas restricciones con
respecto a qué ser puede hacer exactamente, aunque estas
restricciones no son en ninguna manera tan restrictivas como en el
hosting gratuito.
diseñadas para mantener la integridad del proveedor (por ejemplo,
prohibiendo sitios con contenido para adultos debido al riesgo del
aumento de ataques por los hackers y las cuestiones legales). A menos
que se pague una tarifa a parte al proveedor, el usuario tiene que
hacerlo todo por sí mismo. Esto puede ser costoso, pues la contratación
del servidor dedicado en sí es generalmente más costosa comparada al
alojamiento compartido.
De:http://www.scribd.com/doc/17207186/Tipos-de-Hosting
Host De Paginas Gratis - paginawebgratis.es

viernes, 1 de octubre de 2010
jueves, 30 de septiembre de 2010
Introducir imágenes al GIMP
1. Archivos
El GIMP capaz de leer y escribir una gran variedad de archivos en formatos gráficos. Con la excepsión del tipo de archivo nativo XCF, la gestión de formatos se realiza mediante complementos (plug-ins). Esto significa que es relativamente fácil extender al GIMP para que admita otros formatos de archivo cuando surje la necesidad.
Ningún tipo de archivo es bueno para ser usado en todos los casos. Esta parte de la documentación lo ayudará a entender las ventajas y desventajas de cada tipo.1.1. Guardado de imágenes
1.2. Guardar archivos

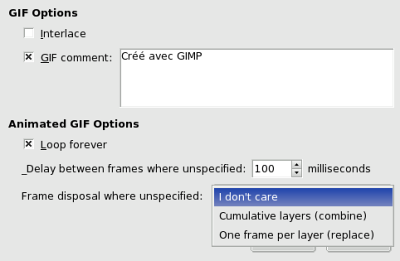
1.2.1. Saving as GIF

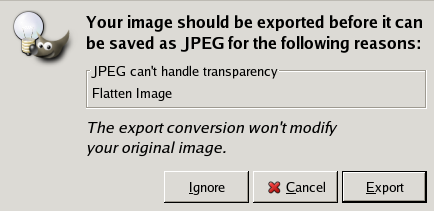
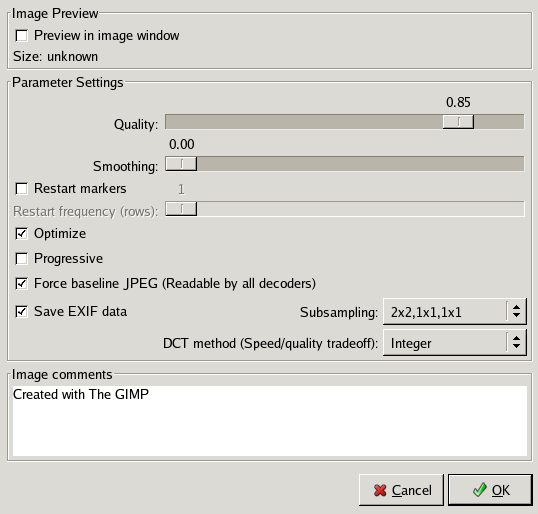
1.2.2. Saving as JPEG

El algoritmo JPEG es bastante complejo, y en él intervienen un gran número de opciones, cuyo significado está más allá del objetivo de esta documentación. A menos que seas un experto en JPEG, el parámetro de calidad es probablemente el único que te será útil.
miércoles, 29 de septiembre de 2010
GIF ONLINE
información acerca de paginas que nos permitieran realizar esta operación
desde un servidor de internet, la verdad en la internet existen muchísimas
herramientas pero una de las más interesantes (a mi concepto) fue el GIFup,
esta web nos permite crear gifts animados en solo 2 pasos, primero agregamos
los cuadros del gifts y despues pulsamos clic para teminar; lo interesante de
esta herramienta, esq no solo permite imágenes desde el PC o desde la web,
tambien ha implementado un software que permite utilizar la webcam para
crear cuadros de nuestro gift, eso no es todo tambien permite trabajar con
imagenes desde flickr (pagina a la cual debemos estar previamente registrados).
aqui les dejo el link y espero visiten la pagina y usen esta buena herramienta
http://gifup.com/
GIF ANIMADOS
los botones de la parte superior aparecen casi todos desabilitados y una sola pestaña ( options) esta disponible.
domingo, 26 de septiembre de 2010
Gif Animado sencillo en GIMP (Ubuntu)
Para realizar el gif animado debemos colocar cada "parte" de nuestro gif en una capa diferente y luego de realizado esto guardar como gif, como una animación; pero mucho mejor está explicado en el video, allí se muestra un gif animado muy simple con un algunas imágenes:
jueves, 23 de septiembre de 2010
El software libre suele estar disponible gratuitamente, o al precio de costo de la distribución a través de otros medios; sin embargo no es obligatorio que sea así, por lo tanto no hay que asociar software libre a "software gratuito" (denominado usualmente freeware), ya que, conservando su carácter de libre, puede ser distribuidocomercialmente ("software comercial"). Análogamente, el "software gratis" o "gratuito" incluye en ocasiones elcódigo fuente; no obstante, este tipo de software no es libre en el mismo sentido que el software libre, a menos que se garanticen los derechos de modificación y redistribución de dichas versiones modificadas del programa.
Tampoco debe confundirse software libre con "software de dominio público". Éste último es aquel software que no requiere de licencia, pues sus derechos de explotación son para toda la humanidad, porque pertenece a todos por igual. Cualquiera puede hacer uso de él, siempre con fines legales y consignando su autoría original. Este software sería aquel cuyo autor lo dona a la humanidad o cuyos derechos de autor han expirado, tras un plazo contado desde la muerte de este, habitualmente 70 años. Si un autor condiciona su uso bajo una licencia, por muy débil que sea, ya no es del dominio público.
Este viernes 24 de septiembre se celebra el II Encuentro con Creativos "Innovación en Internet con formato libre" con motivo del Día Internacional del Software Libre. Junto con la Asociación Comunidad de Redes de Telecentros, CESJE y CENATIC, se va a celebrar en el Parque Científico y Tecnológico de Extremadura (Badajoz) y se va a retransmitir por video streaming a través de las páginaswww.identic.es, www.comunidaddetelecentros.net, www.cenatic.es, www.cesje.es y www.mundolibre.tv, y se participará en facebook y en el canal #diasoftwarelibre de twitter.





















